Introducing Dasher : the Dashboard for Gamers
My participation in this HarperDB Hashnode Hackathon.
Introduction
Hey y'all,
So this month we participated in this hackathon which gave us all a chance to make something or implement an idea and I was delighted to see many great projects. I also decided to make something during this time. Though what I made can be considered a rough implementation of an idea because I tried to make a project out of things I wanted to learn or things that got my interest. So basically I am a student who likes web development and especially the Front-End. Hence, my project did not include any sort of backend and therefore I was not able to make the most out of HarperDb. But still, keeping the focus on the front end, I made something. Let's go deeper,
This year I saw a trend in the UI/UX domain that got many front-end developers interested which was the trend of Glassmorphism. To be honest, I was not aware of this and only got to know about it via different Youtube channels. Various web development creators were making videos on this, showing how to make a website's front-end using glassmorphism UI. So, I decided to use this technique on my website for a different look.

Idea and Functionality
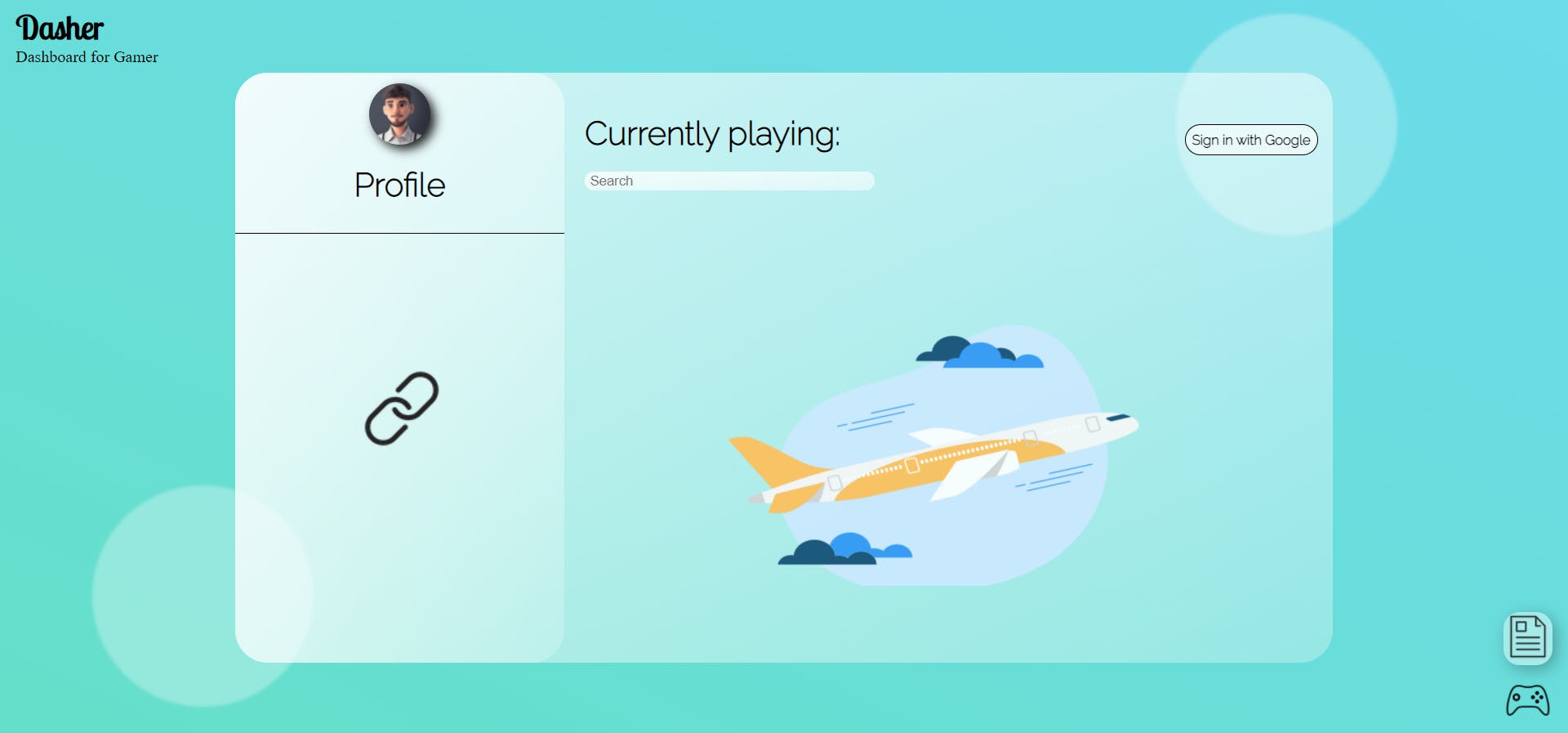
My idea is to create a website for my fellow gamers where they can showcase what games they are playing to their followers and people can visit their profiles via a link. People can come here to check different players and also send us their gaming interests.
Now, I also added a Google form button in the bottom right because I wanted to collect information about what type of gamers are coming to the website (if it was a functional website). Also, I used to store info in Google sheets and then import the data as a .csv file to the HarperDb cloud instance.
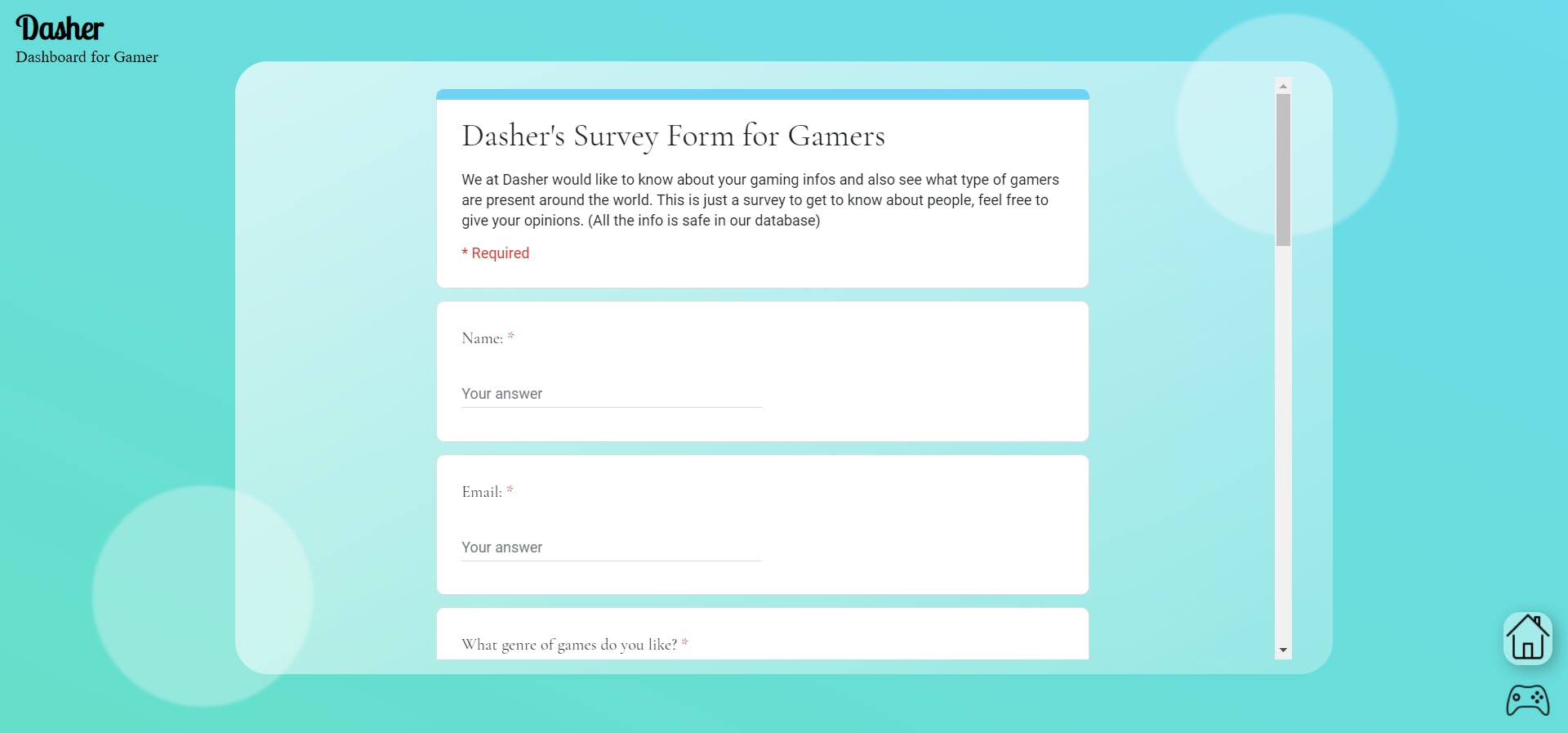
Google Form:

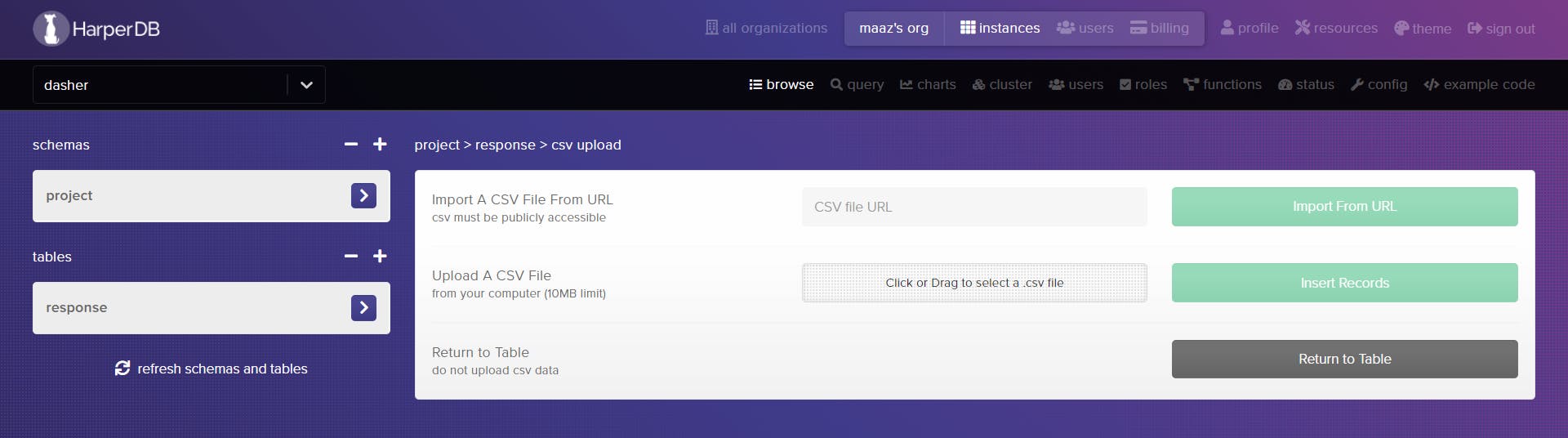
HarperDB:
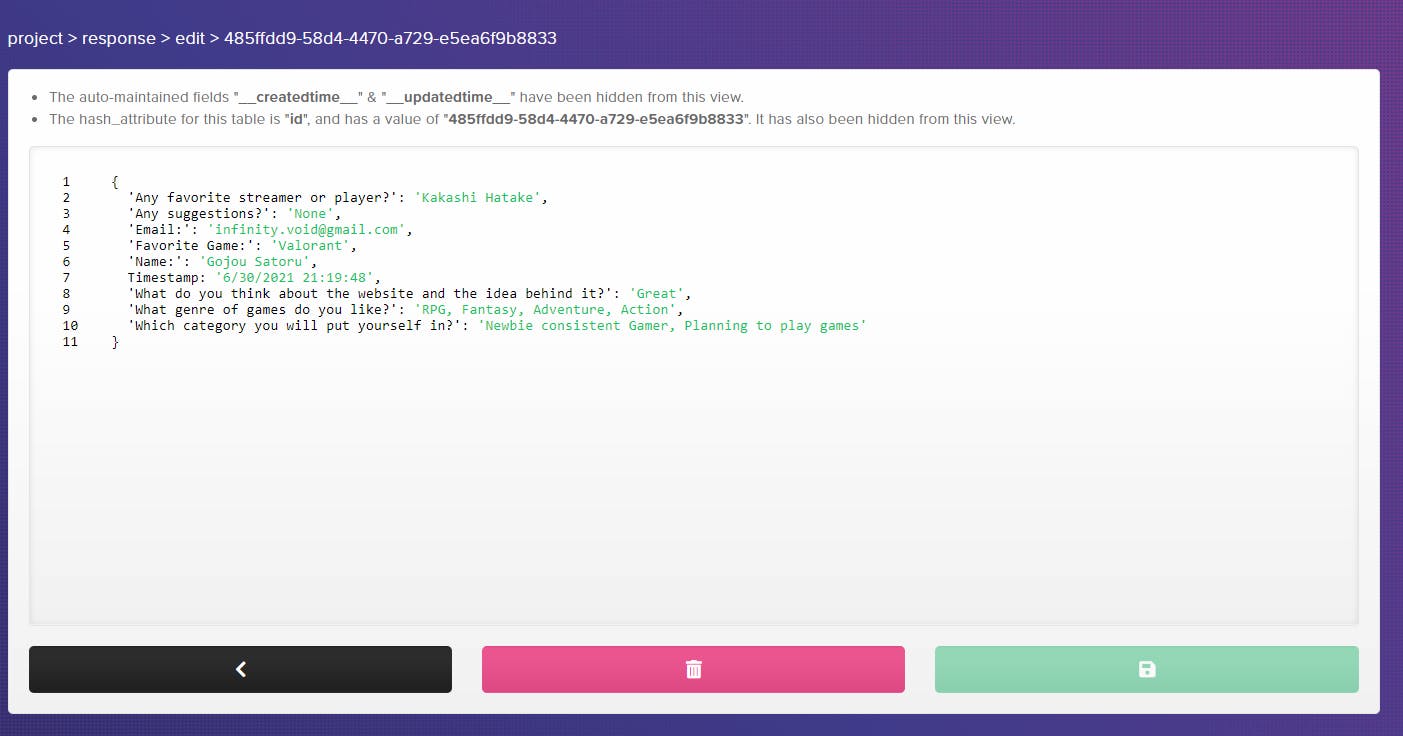
After creating your instance on HarperDB and importing CSV file to the database,


Another area I wanted to explore was Firebase. I wanted to learn to connect that service to my application and I did use it as an authentication medium for my project. Although I am not validating users still I implemented a basic feature to allow users to log in via their Google account so that their name and email display on the screen and what games they are playing currently. Again, the games are just basic boxes where I have given my games but I am planning to set users to add their own games instead of every time showing default games.
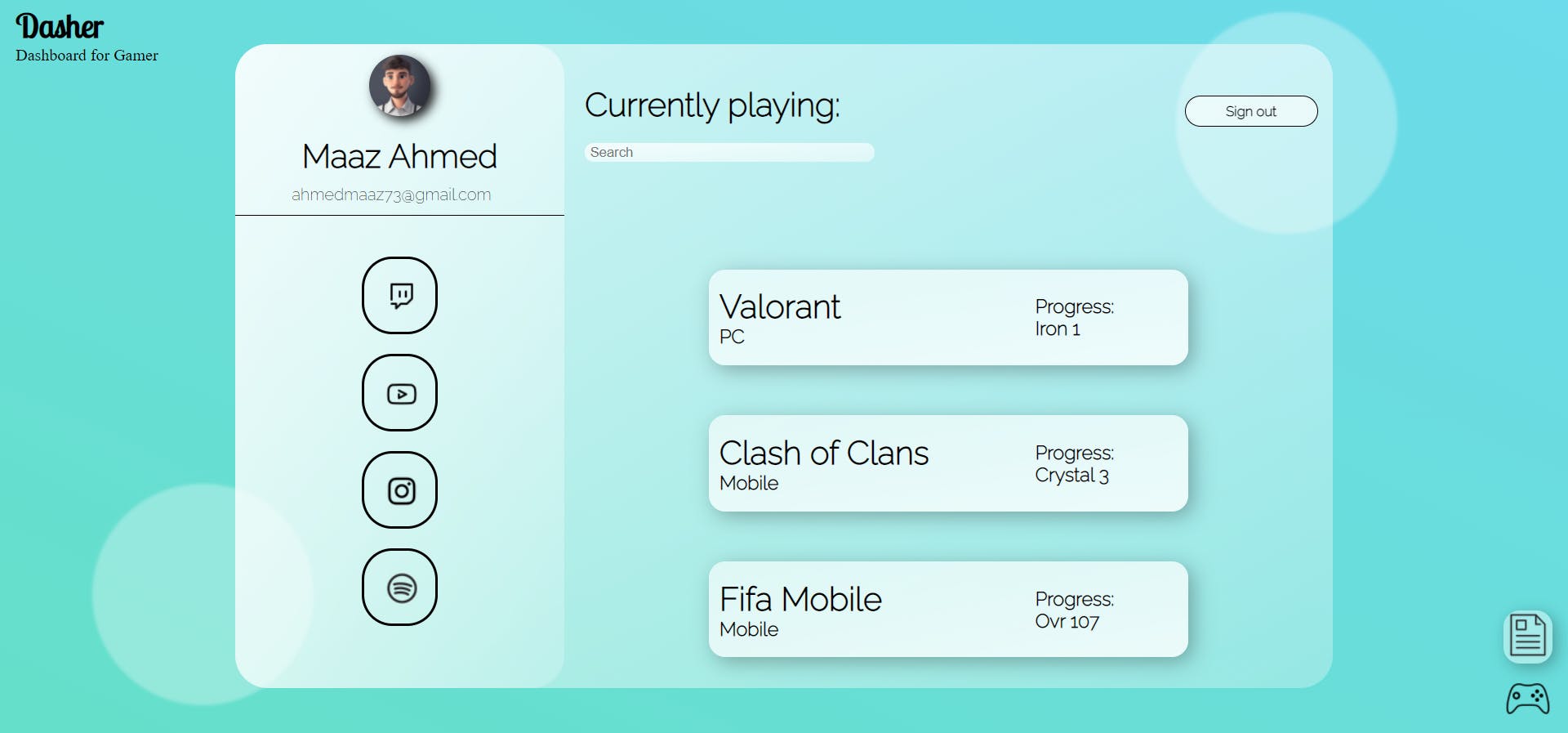
After you log in, it changes to:

For styling purposes, I have tried SASS for the first time and found it amazing because it comes in handy when you have to write long CSS codes (would be writing another blog about SASS in the future). The website is not responsive(mobile friendly) so open it on laptops/desktops only.
Links and Conclusion
If you want to check the codebase, click here: Dasher Github Repository
For visiting the website, click here: Dasher Website
The icons used are from - Iconscout
I know the website is pretty basic and there is nothing too fascinating about it but I will definitely grow my knowledge and create a successful backend later on so that I can add more features to it. I am also planning to add an indicator to the profile when a streamer is live. This project brushed up my front-end knowledge to a good extent.
Would love to hear from you all about the website (p.s - I am just a beginner). Also, let me know what features should I add to it and for that what should I learn for the implementation of those features. Thank you!
