Hello readers!
As part of the open-source symposium, I would like to share with y'all about my first PR (pull request) in an open-source project.
Okay so let's go a little bit back in time, I was self-learning front-end web development and even practicing it by making mini-games but I also wanted to get involved with the open-source community. So I found out about Girlscript Summer of Code happening from March to May every year. I thought this would be a great opportunity for me to start with open-source as a beginner. Here the time I am talking about is near the starting of the year 2021. The registrations still had time to start and I thought previous organizations/groups will be taking part again this year just like Google Summer of Code but that was not the case, every year new registrations of projects sign up for this program. Anyways, I searched for previous year's repositories with the tag "gssoc" that had open issues for me to look into and I found one eventually. A discussion was already going on that previously created issue and so as no one was working on that issue I got myself assigned to it.
Now, let's talk about the repository I found. It was the boilerplate of the website of the Girslcript Foundation, Chennai, India. This boilerplate is also used by other chapters of the foundation across India. So, I checked out the "Issues" tab and found out one where they wanted someone to create a new page for their "recent announcements". I mean they wanted that when someone clicks on the announcements, a whole new page should load which displays detailed information about those announcements.
The tech stack required was quite basic, it only required HTML, CSS, and Bootstrap. Only basic frontend work was needed and no backend. I structured out the layout using Bootstrap and HTML and displayed data in sections. Also, to give a distinguishing effect for both light and dark modes, I used CSS accordingly for styling. I kept the elements of the page in an alternative manner to give an ordered look. The task was very beginner level so I did it with comfort. There was also some unwanted code in the codebase which I removed to reduce file size. I got to learn about the procedures to do pull requests, forking, and solving issues.
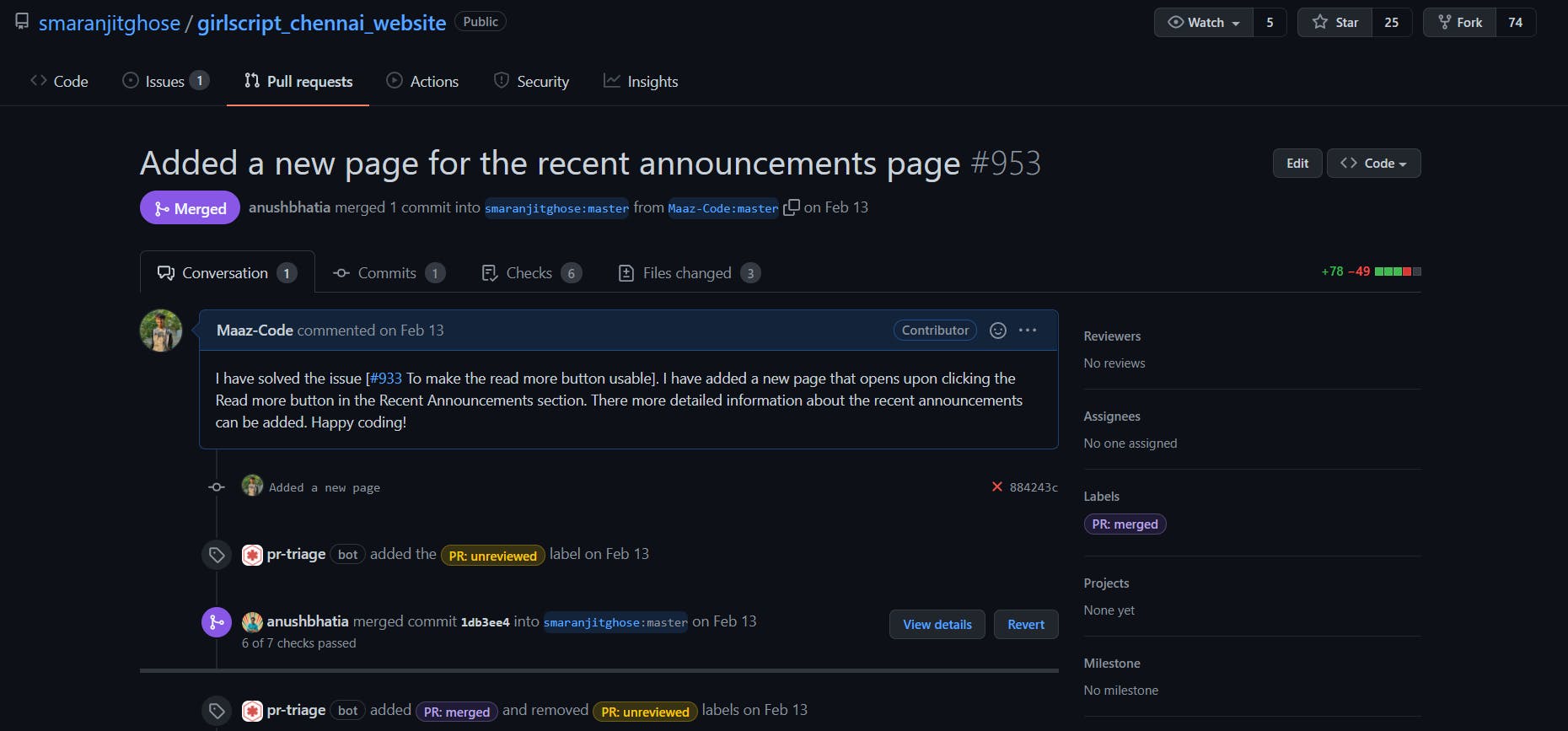
Hence, I have kept the article very brief and precise. My PR:

Links:
- The repository I contributed to: Click here
- The issue I worked on: Click here
- The pull request I did: Click here
Connect:
Feel free to connect with me via GitHub and LinkedIn. Thank you!